Angular Development Made Easy
With WebStorm, the JavaScript and TypeScript IDE.
For Angular development, WebStorm provides a superior experience when it comes to code navigation, refactoring, renaming, and much more.
Looking for an IDE for Angular?
WebStorm includes everything you need for Angular development right from the start.

Out-of-the-box support for Angular
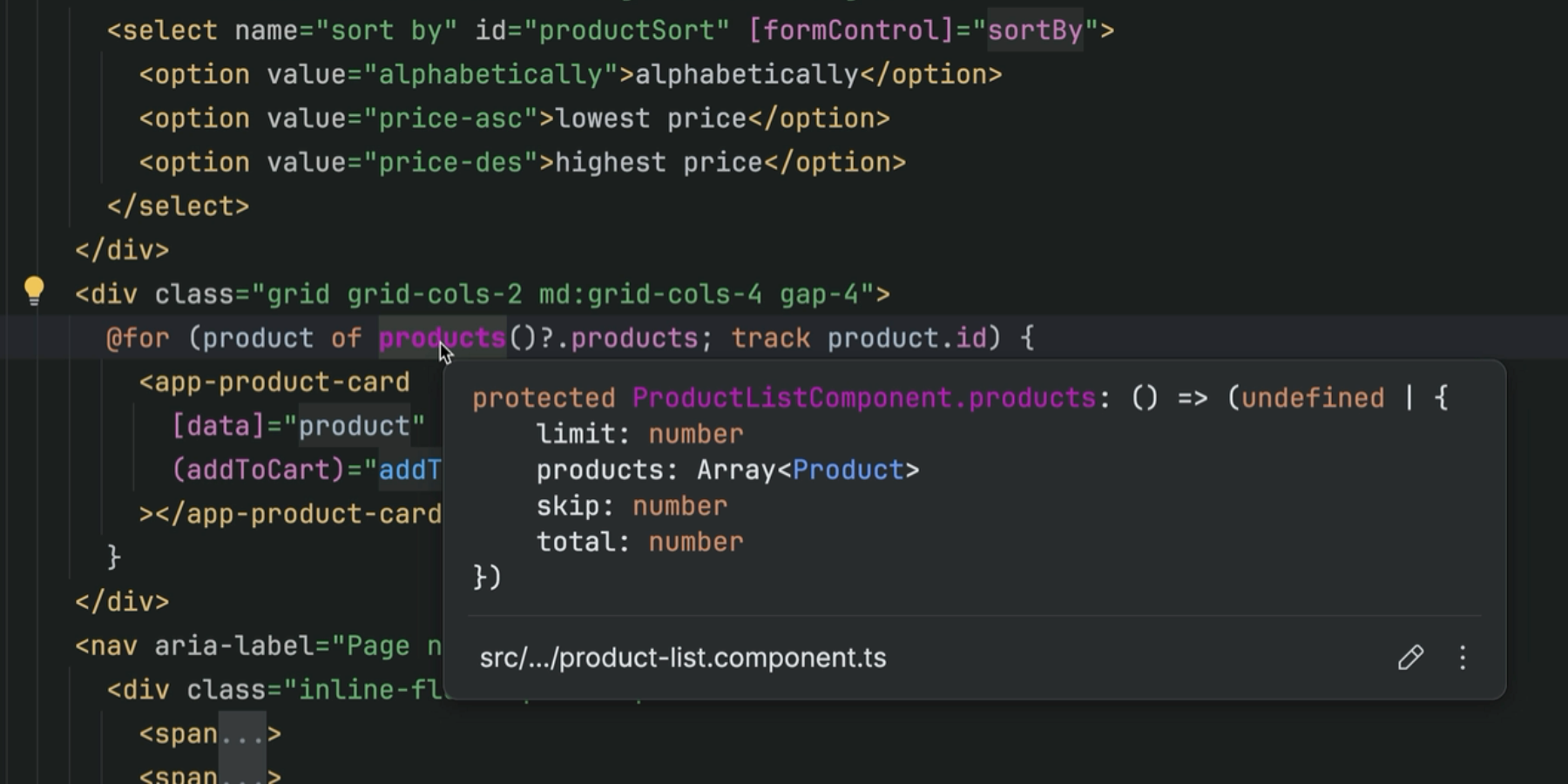
Get straight to coding without having to install and configure a list of plugins. WebStorm provides first-class integration with popular tools like Prettier, ESLint, and Tailwind CSS. It also supports the features of different Angular versions – from modules and structural directives to standalone components, signals, and control flow blocks.
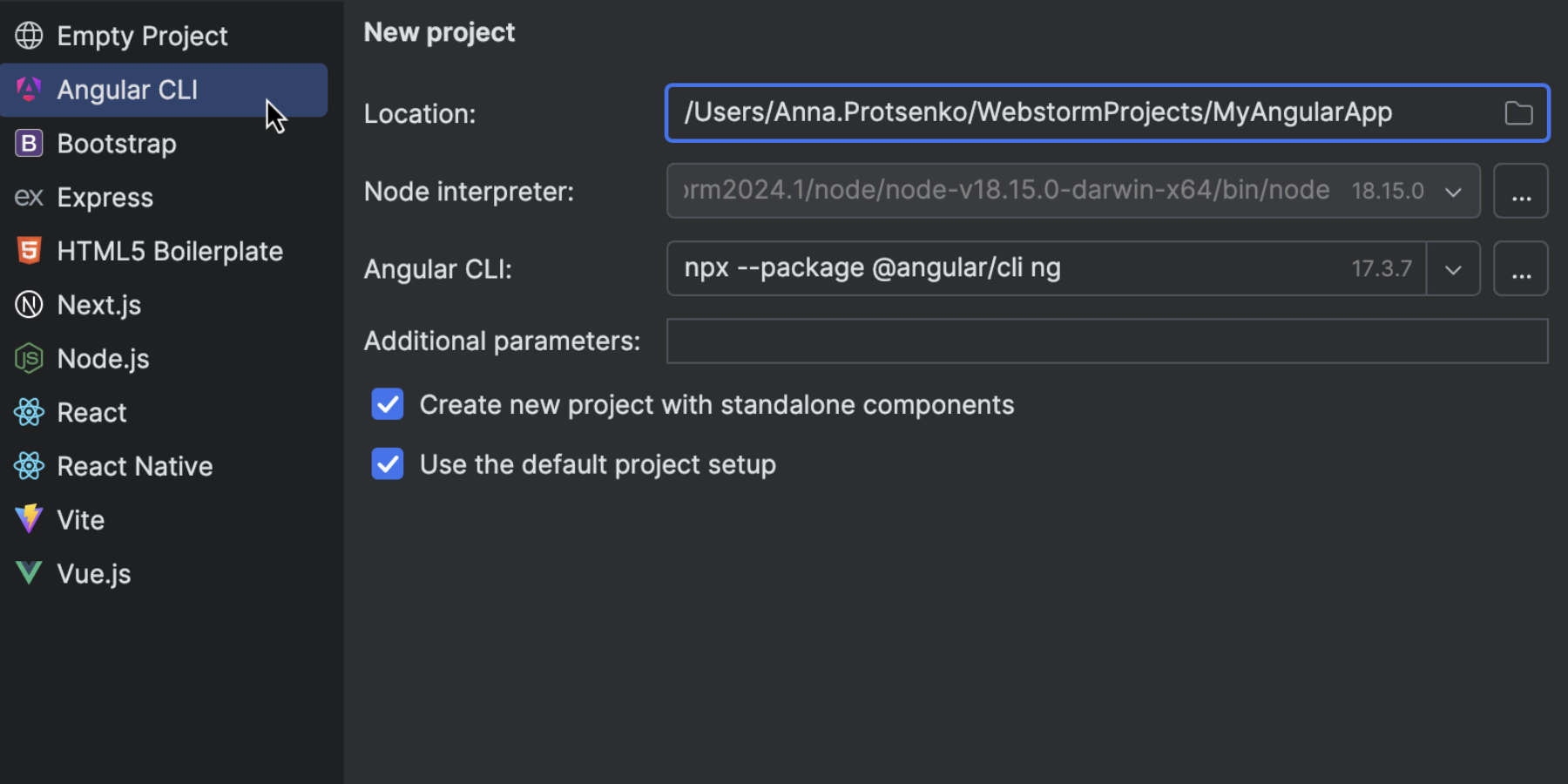
Angular CLI
Use Angular CLI integration to easily create new Angular applications directly within the IDE. WebStorm automatically downloads and runs it for you using npx, ensuring your application is bootstrapped with a ready-to-use configuration.

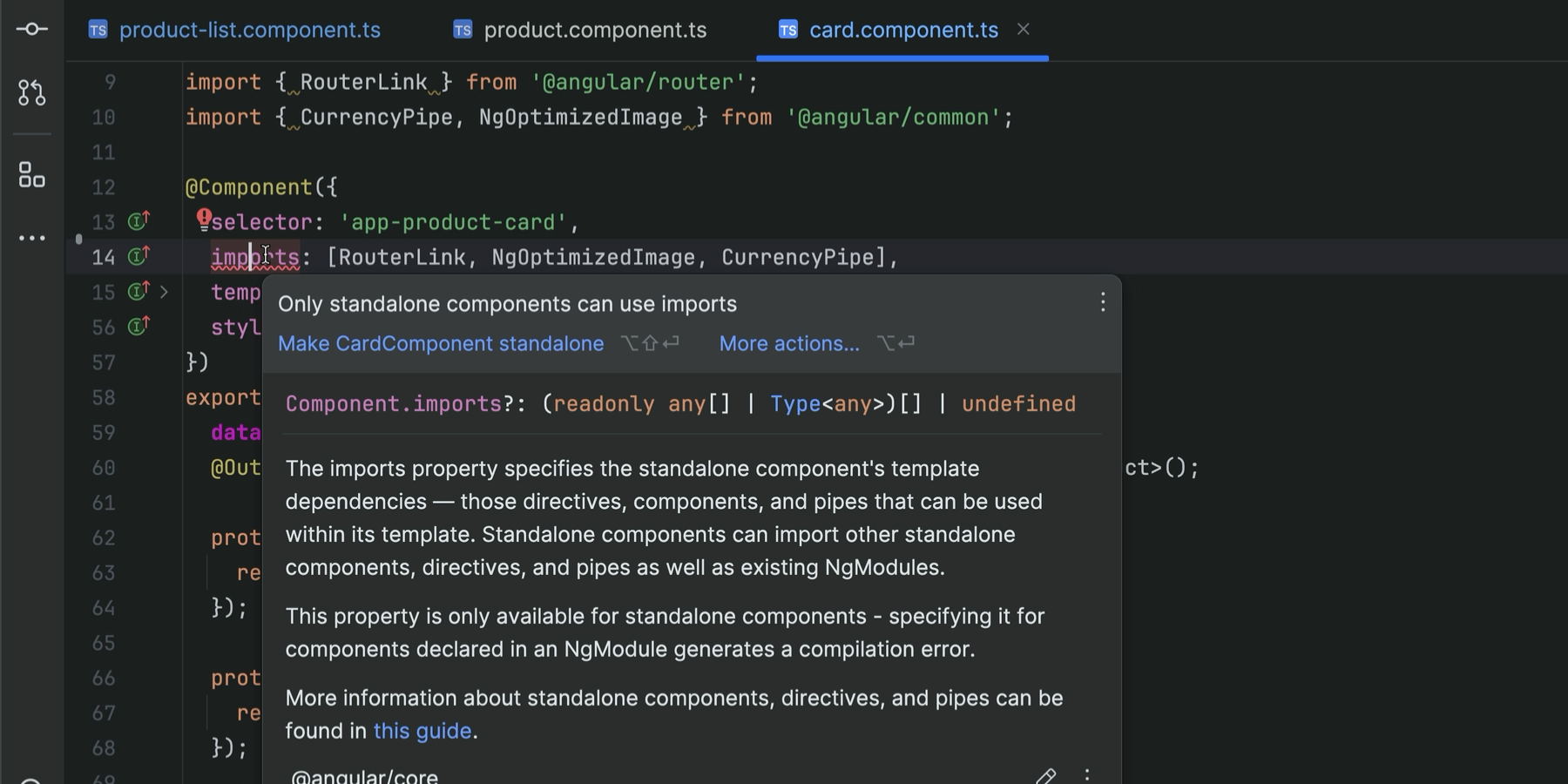
Code inspections
Find errors as you edit your code. WebStorm brings a number of Angular-specific inspections and suggests quick-fixes for them. For example, you can use this functionality to identify improper usage of standalone components. The IDE detects an import statement for a component that is not standalone and suggests a quick-fix for the problem.
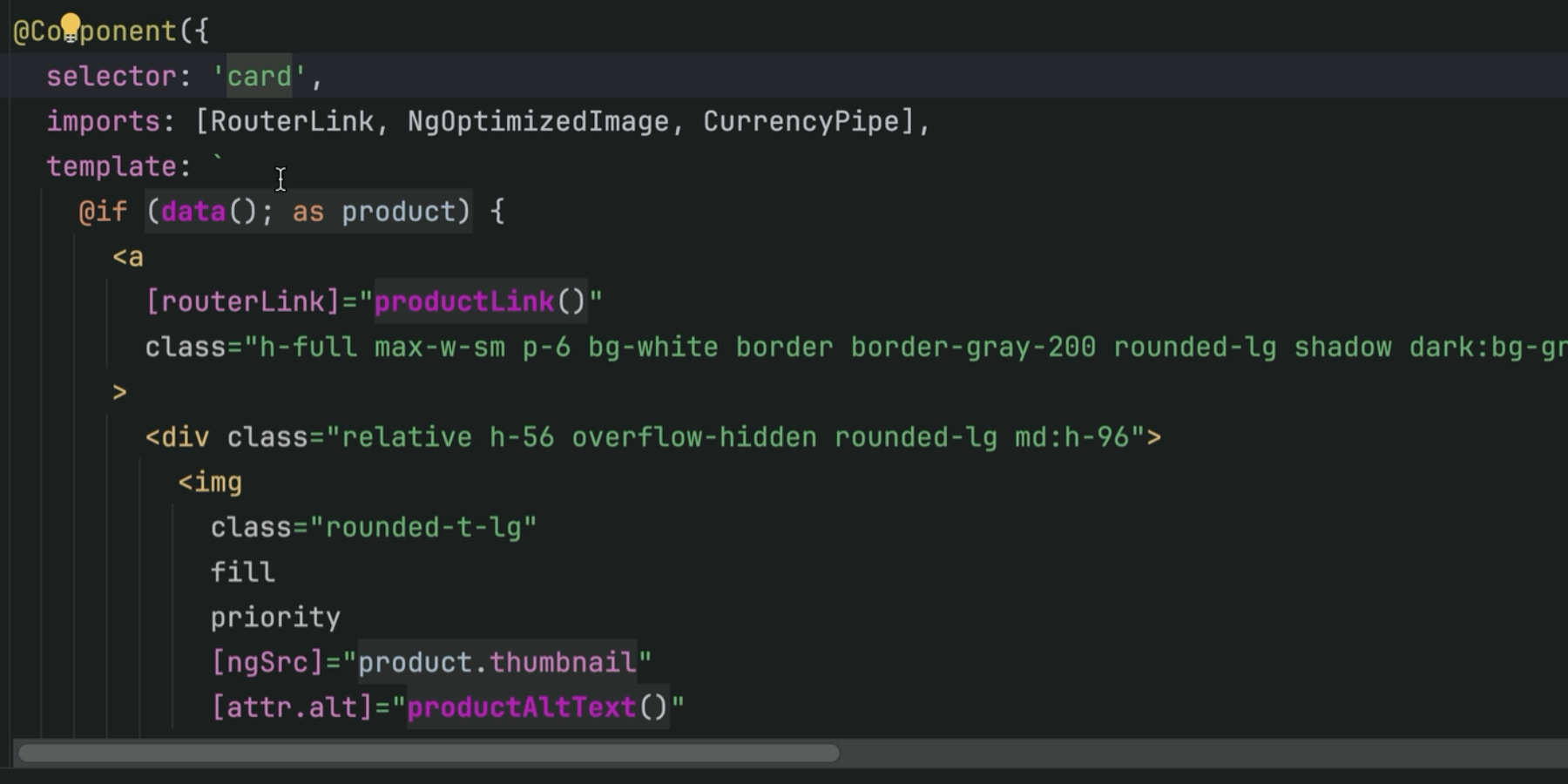
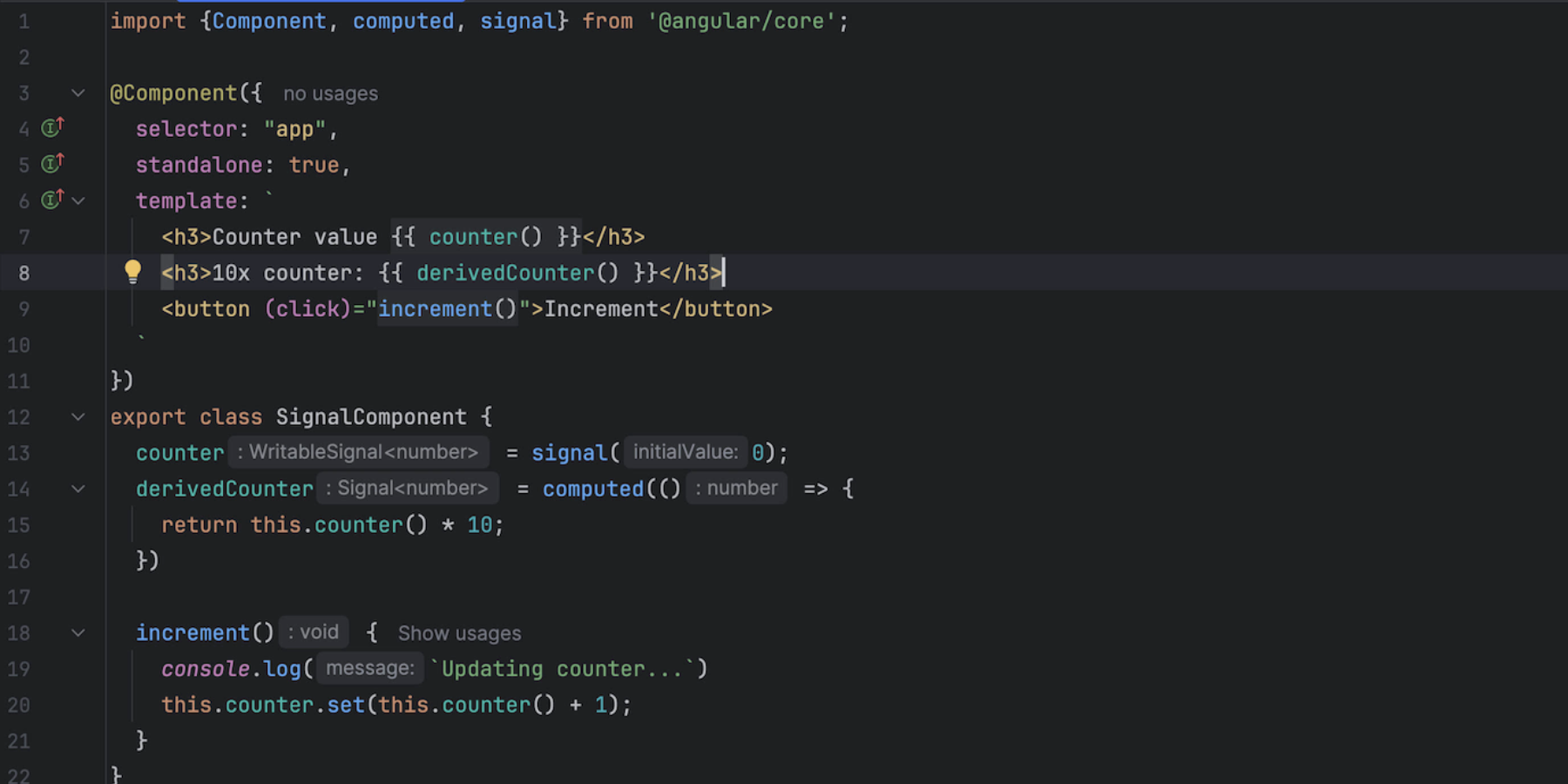
Signal highlighting
Work efficiently with Angular signals using WebStorm’s syntax highlighting. WebStorm visually differentiates signals from other variables or properties in your code, helping you quickly identify reactivity-related elements at a glance.


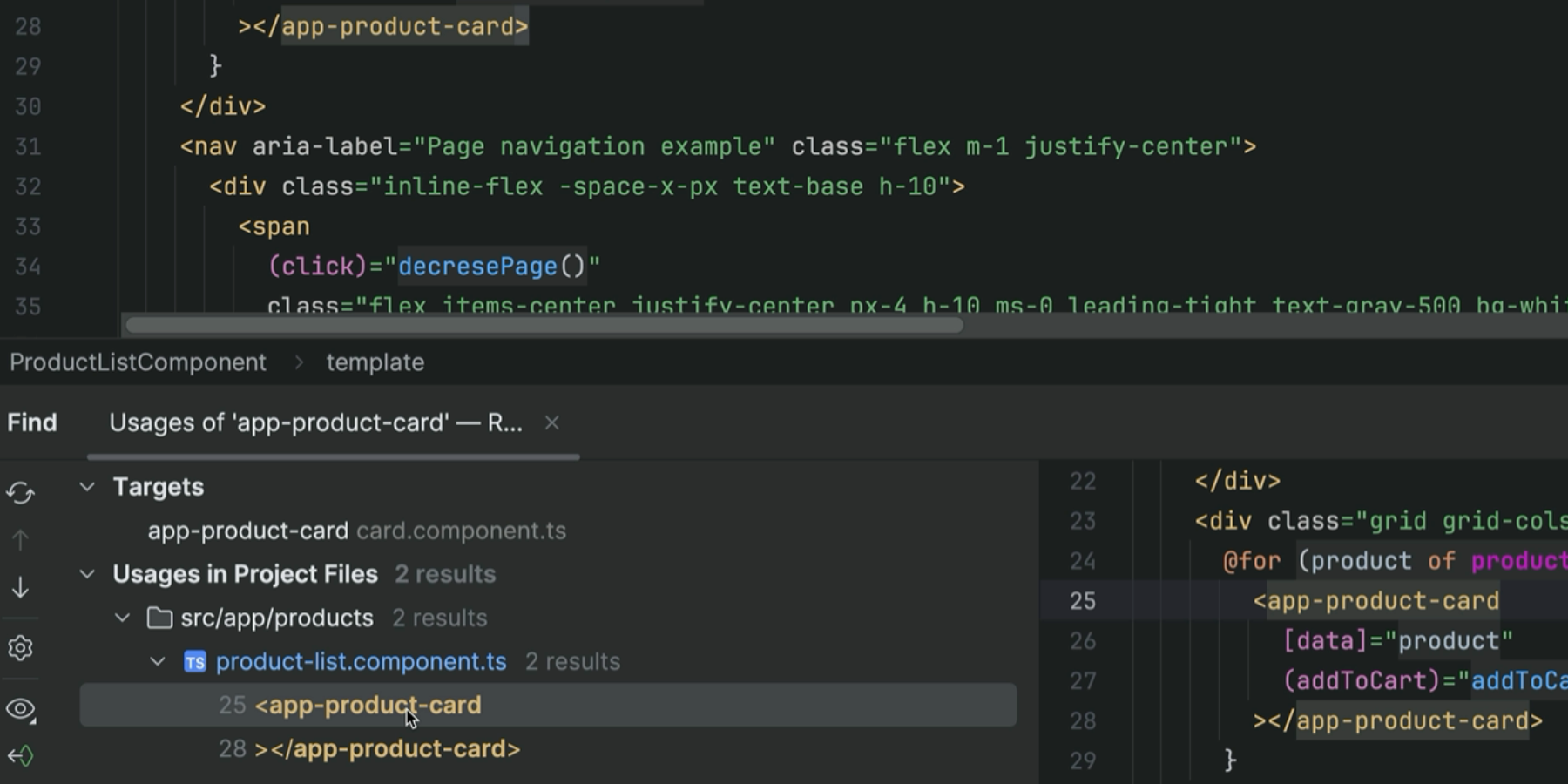
Search for usages
Quickly find all usages of a component in your Angular project. You can better understand the importance of a given component and make sure that any modifications to it are made consistently throughout your code.
Code refactoring
WebStorm can help you refactor code safely across the entire codebase. You can rename files, folders, and symbols as well as extract components, methods, or variables without worrying about breaking anything.

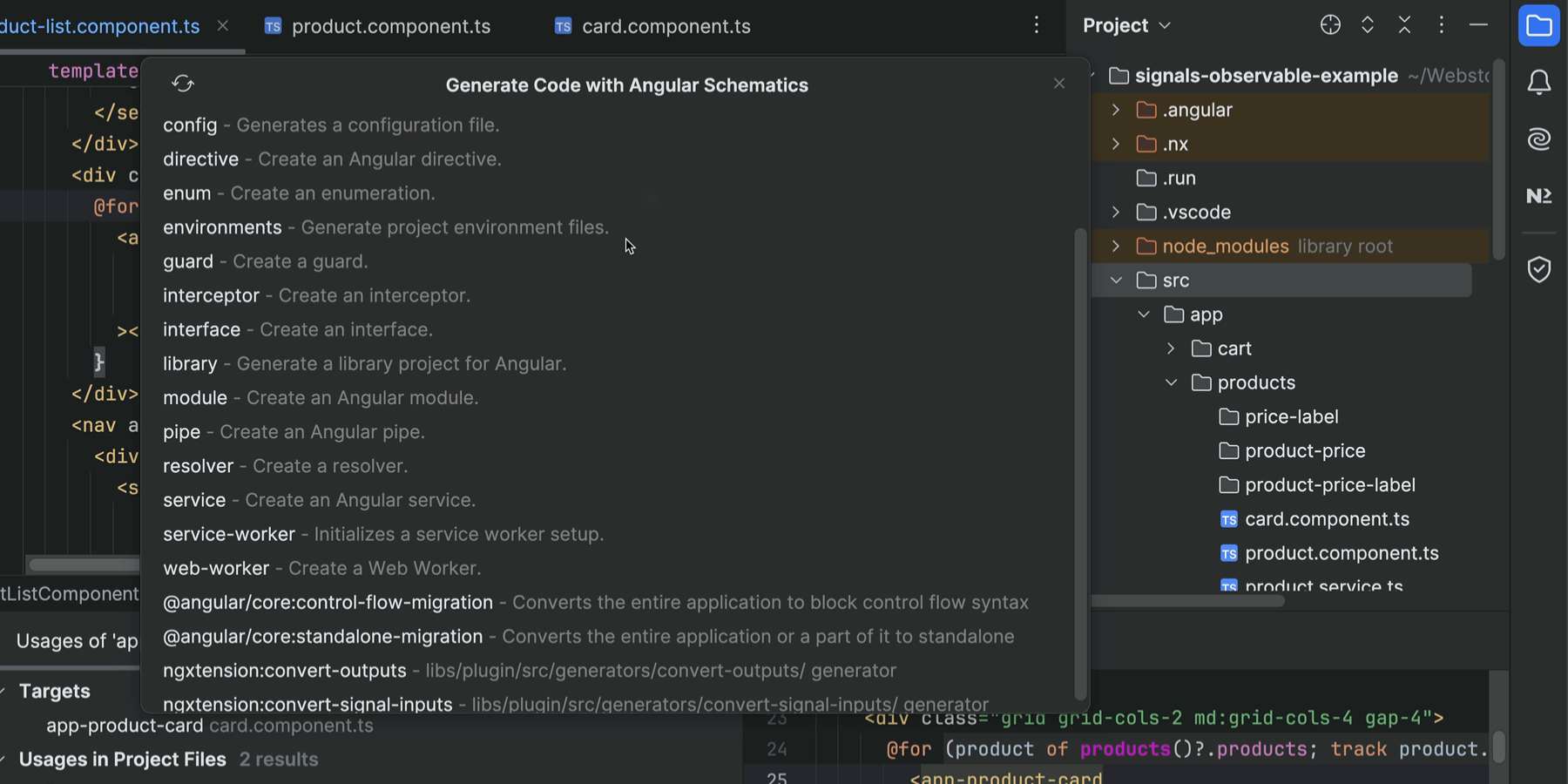
Angular Schematics
WebStorm simplifies code generation with Angular Schematics, offering both the standard schematics that come with Angular CLI itself as well as schematics provided by other dependencies.
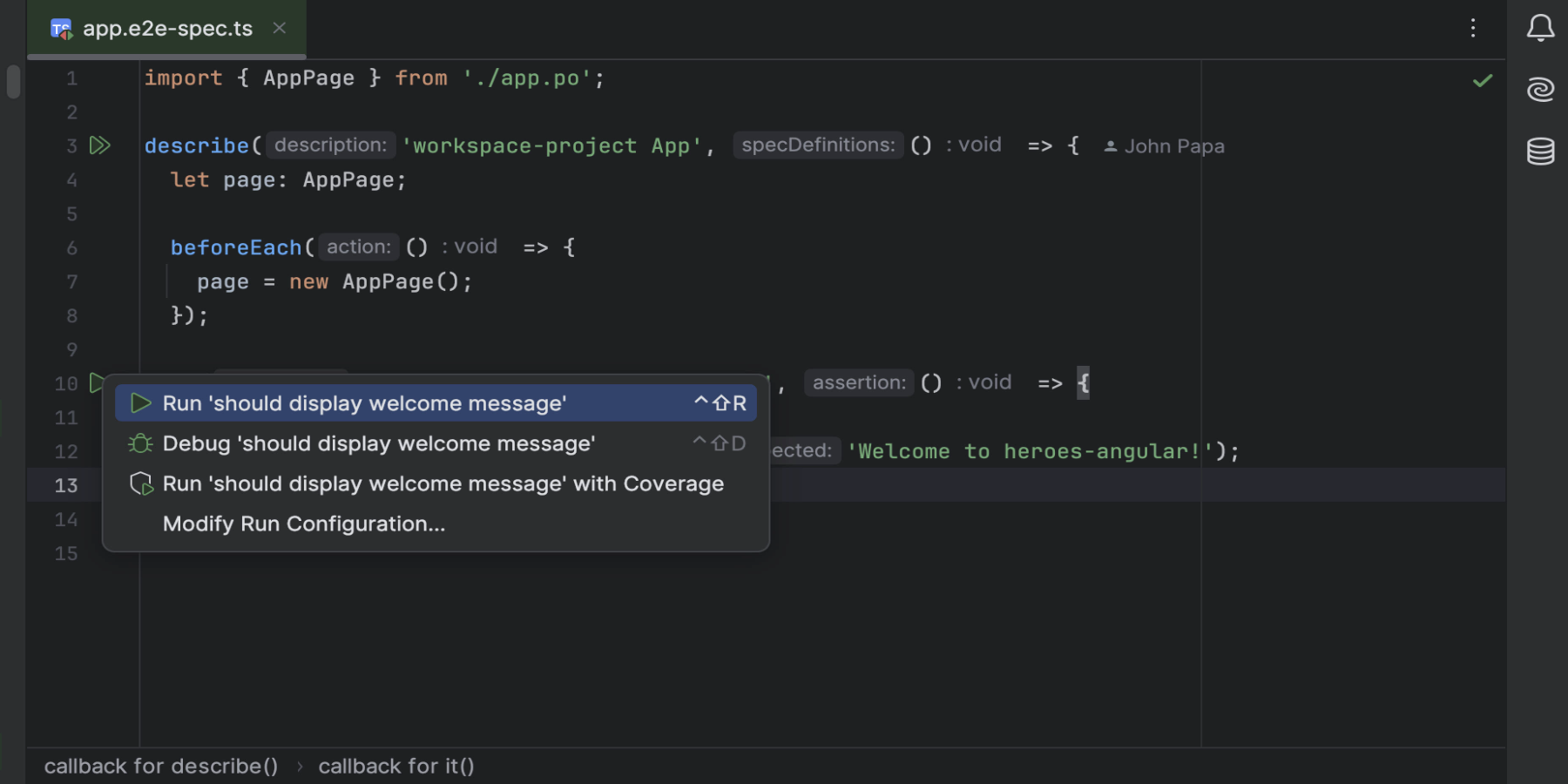
Testing
With WebStorm, you can test your Angular app in the same place where you edit your code. You can write, run, and debug your unit tests using Jest, Karma, and Vitest. For end-to-end testing, WebStorm also supports Cypress and Playwright.

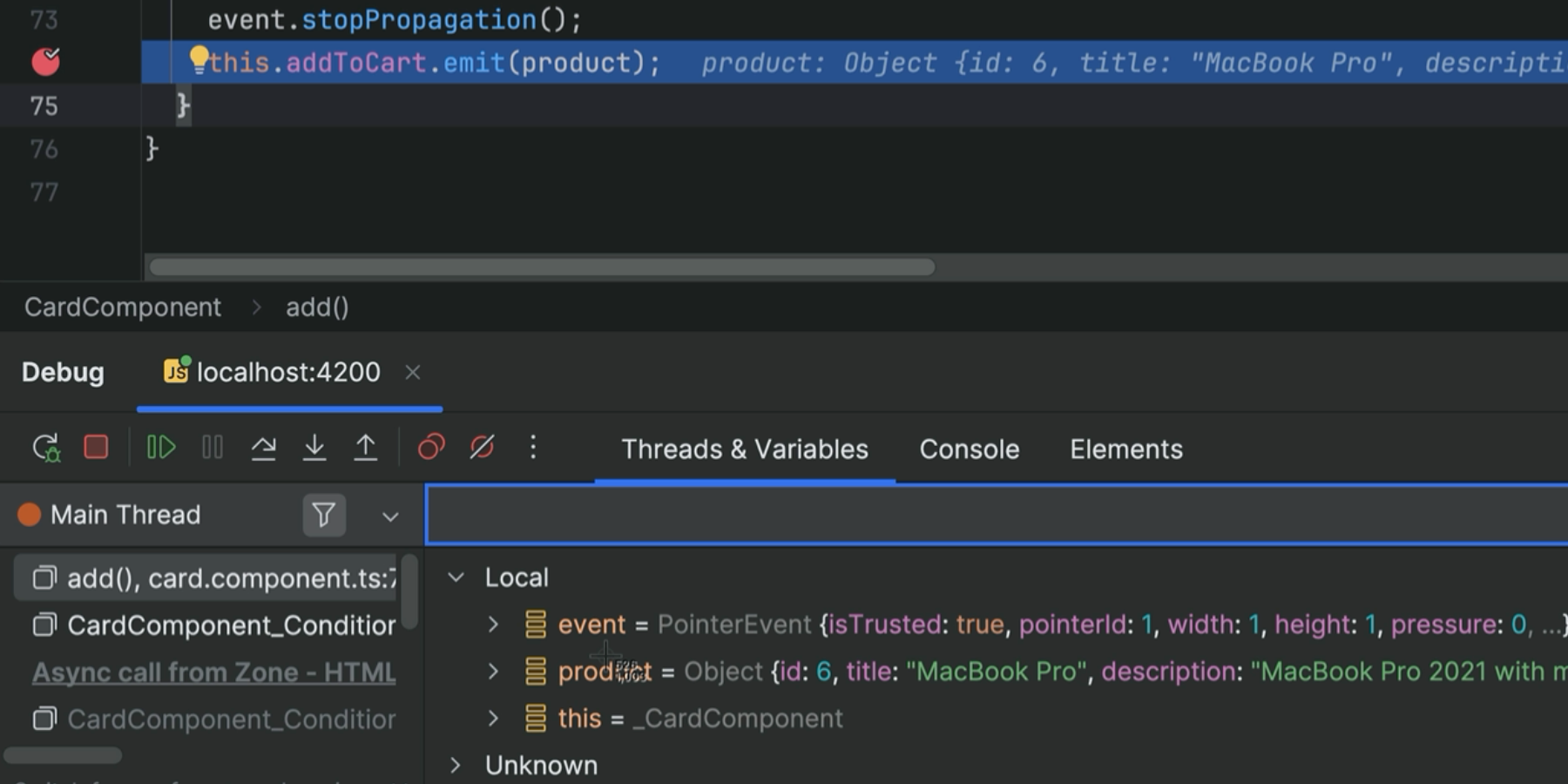
Running and debugging
WebStorm allows you to run and debug Angular apps right in the IDE. Once your application is up and running, WebStorm provides powerful debugging that enables you to identify and fix issues in your code. It's especially helpful to use WebStorm for template debugging so you can analyze change detection behavior directly from the debugger.
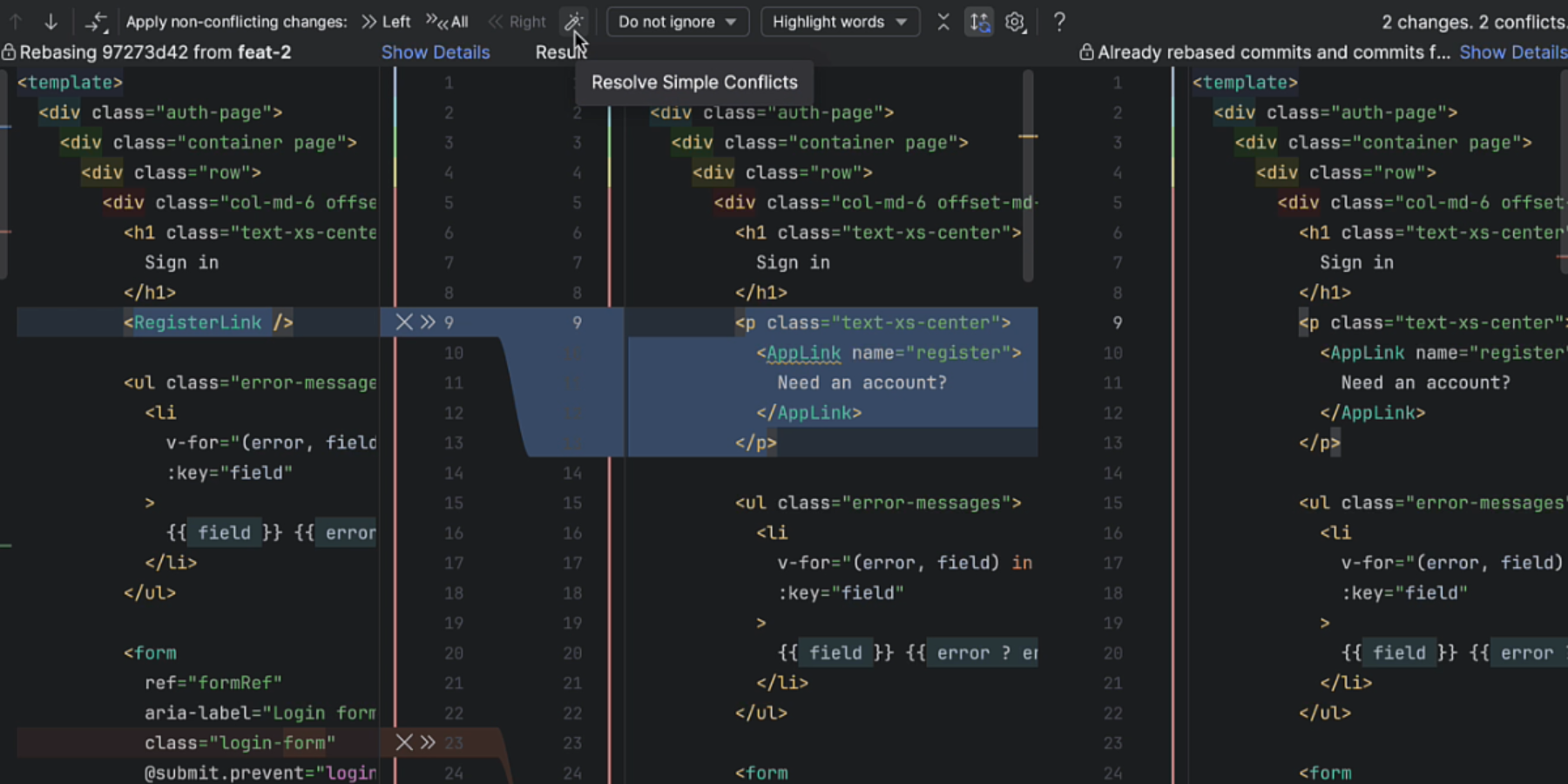
Version control integration
Worried about breaking something during a complex operation with Git? You can compare branches, view diff, resolve merge conflicts, and more using WebStorm’s UI to support your daily workflows. You can also manage projects hosted on GitHub directly from the IDE.